Sitemize üye olarak beğendiğiniz içerikleri favorilerinize ekleyebilir, kendi ürettiğiniz ya da internet üzerinde beğendiğiniz içerikleri sitemizin ziyaretçilerine içerik gönder seçeneği ile sunabilirsiniz.
Zaten bir üyeliğiniz mevcut mu ? Giriş yapın
Sitemize üye olarak beğendiğiniz içerikleri favorilerinize ekleyebilir, kendi ürettiğiniz ya da internet üzerinde beğendiğiniz içerikleri sitemizin ziyaretçilerine içerik gönder seçeneği ile sunabilirsiniz.
Üyelerimize Özel Tüm Opsiyonlardan Kayıt Olarak Faydalanabilirsiniz
- Anasayfa
- Güncel Paylaşımlar
- Kütüphane Web Sayfaların Görsel Tasarımı Nasıl Olmalıdır? Atatürk Üniversitesi Prof. Dr. Fuat Sezgin Kütüphanesi Örneği
Kütüphane Web Sayfaların Görsel Tasarımı Nasıl Olmalıdır? Atatürk Üniversitesi Prof. Dr. Fuat Sezgin Kütüphanesi Örneği


Kütüphane Web Sayfaların Görsel Tasarımı Nasıl Olmalıdır? Atatürk Üniversitesi Prof. Dr. Fuat Sezgin Kütüphanesi Örneği
Öz
Günümüzde bilgiye doğrudan erişmenin en hızlı yolu olan internet siteleri, bilgisayar alanının en eski teknolojilerindendir. Bu hızlı gelişim, artık bilgininde internet ortamına yayılmasına sebep olmuş ve bu sebeple kütüphanelerde artık kullanıcılarına daha iyi hizmet vermek, kullanıcılarının kütüphaneye gelmeden taleplerine karşılamak için internet ortamında yerlerini almıştır. Bilgi iletişim teknolojilerinin hızlı gelişimi internet sayfalarının kullanıcılarının taleplerini eksiksiz karşılayacak ve oluşabilecek sorulara cevap verecek yapıda ve nitelikte olmasını zorunlu kılmıştır. Bu çalışmada internet ortamında yerini alan bilgi kurumlarının kullanıcılarına online ortamda daha iyi hizmet vermek için internet sitelerinin kullanıcı merkezli bir tasarım haline nasıl getirilebileceği Atatürk Üniversitesi Prof. Dr. Fuat Sezgin kütüphanesi web sayfası üzerinden anlatılmıştır. Adı geçen bilgi merkezinin internet sitesi incelenirken; arayüz tasarımının eksiklikleri ve fazlalıkları bazı kriterler altında değerlendirilmiştir. Bu kriterler, web siteni; kullanılabilirliği, erişebilirliği, okunabilirliği, dolaşım ve site bütünlüğü olmak üzere adı geçen bilgi merkezi beş ayrı kısımda incelenmiştir. İncelenen kısımlar üzerinden bir kütüphane web sayfasının kullanıcı merkezli görsel tasarımının nasıl olabileceği anlatılmıştır.
Anahtar Sözcükler: Atatürk üniversitesi, kullanıcı merkezli, kütüphane internet sitesi, görsel tasarım, web sayfası
Giriş
İnternet, online ortamda var olan bilgiye kolaylıkla ulaşmamızı sağlayan bilgisayar teknolojisidir. Hızlı gelişimi sebebi ile günümüzün vazgeçilmez gereksinimi haline gelmiştir. İnternet genellikle bilgiye hızlı erişmek isteyen kullanıcılar başta olmak üzere, reklam eğitim öğretim, askeri ve benzeri birçok alanda aktif olarak kullanılmaktadır.
İnternet alanında var olan web sayfaları bir iletişim platformudur. Bu sebeple bu alanların kullanıcılar tarafından aktif olarak kullanılabilmesi web arayüz tasarımlarının etkili bir şekilde olabilmesi için görsel iletişimin kullanılmasını gerektirir (Gözübüyükoğlu, 2019).Kullanıcılar ziyaret ettikleri web sayfalarının açılış süresi ne kadar artarsa ziyaret oranları düşmektedir. Bunun yanı sıra ziyaret ettikleri web sayfası görsel açıdan eksikliklerin olması yine web sayfasının ziyaret oranını düşürmektedir. Bu sebeple, kullanıcıların ziyaret ettiği web sayalarının arayüz tasarımı ve sayfanın kullanıcılar tarafından kullanılabilirliği oldukça önem kazanmaktadır.
Web sayfalarında genellikle etkili olan görsel tasarım, kullanıcıların sayfadaki bilgilerinin okunması açısından önemlidir. Web sayfaları, görsel ve işitsel materyaller bulundurur. Bunlar genellikle; fotoğraf, yazı içeriği, gibi materyallerdir.
Tasarımcının kullanıma sunduğu web sayfalarının arayüzü, görselliği bakımından, kullanıcının anlamasının kolay olması gerekmektedir. Arayüz de kullanılan görsel ve işitsel materyaller web sayfasının mesajını doğru aktarmasına ve kullanıcı odaklı bir web sayfa tasarımının nasıl olabileceğini belirler. Web sayfalarının görsel tasarım kapsamında hedeflenmesi planlanan sonuçlara ulaşabilmesi sağlamak için temel görsel tasarım yöntemleri yardımcı etkenlerin belirlenmesi ve kullanılması gerekmektedir.
İnternetin Tarihsel Süreci
Bilgisayarların ilk kez birbirleri ile iletişime haline gelmesi 1965 yılında olmuştur. 1966 yılı sonunda Lawrance Roberts adında MIT araştırmacısı “ARPANET” isimli bir projesi geliştirmiş ve ARPANET çerçevesinde ilk bağlantı 1969 yılında dört merkezle yapılmıştır. Ana bilgisayarlar arası yapılan bağlantılar ile internetin ilk şeklini ortaya çıkarmıştır. 1983 yılına gelindiğinde ise ARPANET askeri ve sivil olmak üzere ikiye bölünmüştür. Bunun sonucunda günümüzde kullandığımız internetin temelleri oluşturuldu ve dünyaya yayılması hızlanmış oldu. 1989 yılında ise CERN’ de çalışan araştırmacılar URL ve HyperText Transfer Protokolü (HTTP)‟nü geliştirdiler. Bu sayede WWW (Word Wide Web) ortaya çıktı (Aslanyürek, 2015).
İnternet ve Web Sayfası Kavramları
İnternet Nedir?
Türkçe de internet kavramı “genel ağ” olarak ifade edilir. Kelime, dilimize İngilizce olarak geçmiş olup; “Interconnected Computer Network” teriminin kısaltılmasıyla oluşan “Inter” ve “Net” kısımlarının bir araya gelmesiyle oluşmuştur. (Yollu, 2019)İnternet, birçok bilgisayar sistemlerini TCP/IP protokolü sayesinde birbirileri arasında bağlantı kurmalarını sağlayan dünya genelinde kullanılan ve devamlı büyüyen iletişim teknolojisi ağıdır (Parlak, 2005).
Bilgisayar ağı, bilgi alışverişi olabilmesi için en az iki olmak şartı ile daha fazla bilgisayar sistemlerini birbirine bağlayan sistemin adıdır. İnternet de, bu sistemler arası bilgi alışverişini sağlayan iletişimin adıdır. İnternet üzerinde iletişim, belirli protokoller aracılığı ile gerçekleşmektedir. (Beceren, 1997)
Web Sayfası Nedir?
Web sayfası, HTML gibi işaretleme ve programlama bilgisayar kod dillerinden oluşmaktadır. Web sayfalarındaki HTML kodları ise belli başlı protokollerden oluşmaktadır. Bu protokoller sayesinde web sayfaları kullanıcıların bilgisayar gibi internete bağlanabilen donanımlar aracılığıyla web tarayıcılarda (browser) görüntülenir (Gözübüyükoğlu, 2019). Başka kullanıcılar ve bilgisayarlar tarafından ulaşılabilir olunması istenen veriler, ağ üzerindeki başka bir sunucu bilgisayara yüklenmelidir (Yollu, 2019).
Kullanıcı Web Arayüzü Nedir?
Kullanıcı web arayüz, web sayfasını ziyaret eden kullanıcıların web sayfalarında bulunana görsel ve işitsel materyalleri incelediği ve incelediği alanlarda işlem yapabildiği kısımlardır.
Kullanıcıların teknolojik cihaz üzerinden yapmak istedikleri işlemleri gerçekleştirmek amacıyla kullanıcının kullanımına sunulmuş sistemdir (Gözübüyükoğlu, 2019).
Kütüphane Web Sayfalarının Özellikleri Nasıl Olmalıdır?
Kütüphane web sayfaların özellikleri; kullanılabilirlik, erişebilirlik, okunabilirlik, site içi dolaşım ve site bütünlüğü açısından nasıl olması gerektiğine kısaca değinecek olursak;
Web Sitelerinde Kullanılabilirlik
Web sayfalarının kullanılabilirliğin istenilen düzeyde olması, web sayfanın kullanıcı arayüzündeki bağlantılara erişimin dolaşıma uygunluğu ile olmaktadır.
Web sayfasındaki butonlar, ana ve alt başlıklar altındaki bağlantıların dinamik (değiştirilebilir) renklerinin olması, giriş sayfasının sade ve ekranı kaplayacak fotoğrafların olmaması, ana sayfanın gerektiğinden fazla bilginin olmaması ve site içinde dolaşım yaparken ana sayfaya dönüş butonunun olması web sayfalarının kullanılabilirliğini artırmaktadır (Gözübüyükoğlu, 2019). Bu özelliklerin yanı sıra web sitenin kullanıcı kitlesi belirlenerek, kullanıcısına yönelik bir tasarımın yapılması yine web sitenin kullanılabilirliğini arttıracaktır.
Web Sitelerinde Okunabilirlik
Kullanıcılar web sayfalarını arama motorlarında taradıktan web sayfasına girip okuma işlemi yaparlar. Web sayfaları tasarlanırken ana başlıklar, alt başlıklar, görsel içerik ve yazı bilgilerinin uyumlu, sade ve okunabilecek şekilde olmalıdır.
Yazı içerikleri girilirken yazıların gerektiğinde fazla uzun olmamasına kullanıcı açısından önemlidir. Gelişi güzel koyulan yazılar kullanıcın asıl erişmek istediği yazıya ulaşmasında güçlük çekmesine neden olmakta ve yine gelişi güzel yazılar sayfanın düzeni bozup okumakta zorluğa neden olabilir. Bu sebep ile web sayfaların arayüzleri tasarlanırken oluşturulan yazılar tipografik tasarım içinde olması gerekmektedir (Gözübüyükoğlu, 2019).
Web sayfalarının okunabilirlik sorunlarının giderilmesi; rengin uyumu, sağ, sol alt, üst marjinlerinin belirlenmesi ile giderilebilir. Yine okuma güçlüğünün giderilebilmesi için, görme bozukluğu olan kullanıcılar için içerikleri büyütüp küçültebilecekleri butonların olması, tamamen görme kaybı olan kullanıcılar için, tıklanan yazının seslendirilmesini sağlayacak programların olması, renk körü olan kullanıcılar için ise, sayfayı onların okuyabilecekleri renklere dönüştürecek tasarımın olması web sayfalarında okunabilirliği arttıracaktır.
Web Sitelerinde Dolaşım
Web sayfalarını ziyaret eden kullanıcılar aradıkları bilgiye kolay erişim sağlayabilmeleri için, web tasarımcıların web sitesini ziyaret eden kullanıcıların algılarına göre sayfalar arası dolaşımını kolaylaştırılmasını sağlayacak tasarımlar geliştirmesi gerekmektedir.
Web sayfalarında yer alan görsel işitsel materyaller fiziksel (hosting) olarak yer kaplarlar. Bu materyallere erişim sağlamak için buton, bağlantılar (linkleme) işlemleri gerekmektedir. Bu işlemler doğru yapıldığı takdirde web sitede istenilen bilgiye kolaylıkla ulaşılmasını sağlar ve bu durum dolaşım üzerinde olumlu etkiye sahiptir.
Site haritaları, bir sitenin tüm sayfalarına yazılarına kolaylıkla erişim sağlamalarını sağlayan tüm linklerin bulunduğu sayfadır. Kullanıcı bu sayede bir web sitesinde neler olduğunu rahatlıkla görebilir. Arama çubuğu yine bulamadığı ama var olduğunu düşündüğü içeriğinin bulunmasına kolaylık sağlayan araçtır. Site haritası ve arama çubuğu kullanıcının kolaylıkla erişebileceği yerlerde olması dolaşımı oldukça olumlu etkiler.
Kullanıcılar web site içinde kaybolduklarında ana sayfaya dönmeyi kolaylaştıracak butonun veya linkin olması ve bu buton ile linkler ikonlar ile desteklenmesi kullanıcının web sitesinde kaybolduğunda ana sayfaya dönmesini kolaylaştırır. Ana sayfada güncel ve önemli haber başlıkların bulunması ana sayfanın hem kullanılabilirlik açısından hem de dolaşım açısından önemlidir. Yine web sitesinin tüm sayfalarında hızlı erişim araçların bulunması ve hızlı erişim araçları ikonlarla desteklenmesi, kullanıcıların rahatlıkla görebileceği yerlerde olması web sitenin dolaşım açısından önem arz etmektedir.
Web Sitelerinde Bütünlük
Web sitelerinde bütünlük, tüm elemanlar arasındaki genel uyumun oluşması ile sağlanmaktadır. Web sitelerdeki bütünlük genel olarak tasarım oğelerinden oluşmaktadır. Bu öğeler web sayfanı kendine özgü, biçimi, rengi, dokusu gibi öğelerdir. Kullanılan bu bütünlük kurumsallığa da uygun olmalıdır.
Kütüphanenin web sayfasına girildiğinde üniversitenin kurumsallığına uygun olması hem estetik açıdan hem de bütünlük açısından önemlidir. Web sayfalarında ki bu bütünlüğün tamamen sağlanabilmesi için üniversite ana web sayfasında kullanılan yazı fontları, yazı renkleri, menüler, simgeler, font boyutları ve sayfa tasarım yapısı web sitesinde uyum ve birlik sağlanması kurumsallığın bütünlüğü ve estetikliği açısından gereklidir.
Web Sitelerinde Erişilebilirlik
Web sitelerinde erişilebilirlik, web sayfalarının tüm kullanıcıların (görme engelli, renk körü, işitme engelli, yaşlı, mobil vb. ) aktif olarak kullanabilmeleri anlamına gelmektedir (Yeşilada, 2020). Bu sebep ile web siteleri tasarıma hazırlanırken bu tip kullanıcılar göz önünde bulunarak hazırlanmalıdır.
Görme engelli veya kısmen görme kaybı, renk körü olan kullanıcılar için, web sayfalarında aktif olarak faydalanabilmesi için; ekran okuyucular, ekrandaki içeriklerin büyütülmesi, görsel, işitsel içeriklerin alternatif metinlerin eklenmesi gibi işlemler web sitelerine dahil edilebilir. Renk körü olan kullanıcılar için ise web sayfanın tasarımı renk körü olan kullanıcıların da rahatlıkla anlayabileceği renklerden olmalıdır.
İşitme engelli veya kısmen işitme engeli bulunan kullanıcılar için, web sayfalarından aktif olarak faydalanabilmesi için, tüm multimedya içeriklerine alt yazı eklenmelidir. Alt yazı eklenmesi mümkün olmayan multimedya oynatıcıların web sitesinden kaldırılması gibi işlemler web sitelerine dahil edilmesi durumunda işitme engelli kullanıcılar web sitelerini rahatlıkla kullanabilir.
Araştırmanın Amacı
Araştırmanın amacı, kütüphane web sayfası tasarımında kullanıcı arayüzünün, kullanılabilirliğinin görsel tasarım kapsamında değerlendirilmesi ve bu değerlendirmenin Atatürk Üniversitesi Prof. Dr. Fuat Sezgin kütüphanesi üzerinden yapılmasıdır.
Kütüphane web sitesi;
- Kütüphane web sitesinin kullanılabilirliği,
- Kütüphane web sitesinin erişebilirliği,
- Kütüphane web sitesinin okunabilirliği,
- Kütüphane web sitesinin dolaşımı,
- Kütüphane web sitesinin bütünlüğünün,
Nasıl olacağını belirlemek üzere 5 amaçtan oluşmaktadır.
Araştırmanın Önemi
Bu araştırma, kütüphane web sayfalarının kullanıcı arayüz tasarımlarının, görsel tasarım kapsamında nasıl kullanıcı merkezli olabileceğini ve yapılacak benzeri araştırmalara katkı sağlayabilmesi açısından önemlidir.
Kapsam ve Sınırlılıklar
Bu araştırma Atatürk Üniversitesi Prof. Dr. Fuat Sezgin Kütüphanesi ile sınırlıdır.
Araştırmanın Yöntemi
Araştırmanın yöntemi, çalışmada adı geçen bilgi merkezinin web sayfası yazar tarafından incelenerek yazar görüşlerine yer verilmiştir.
Atatürk Üniversitesi Prof. Dr. Fuat Sezgin Kütüphanesi Web Sayfasının Amaçlar Kapsamında İncelenmesi
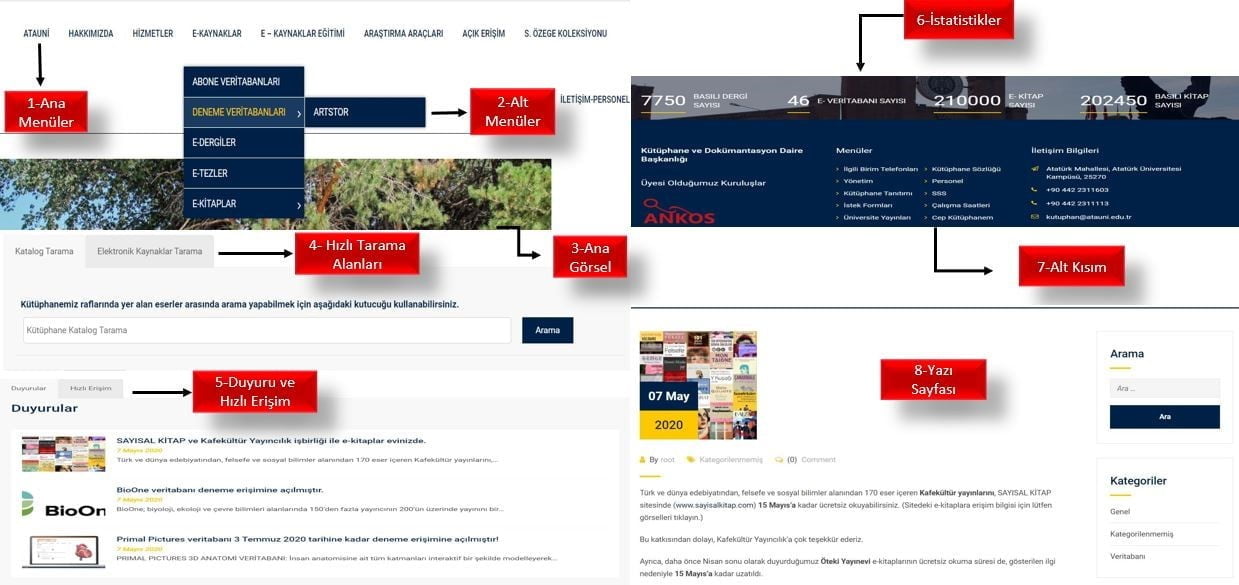
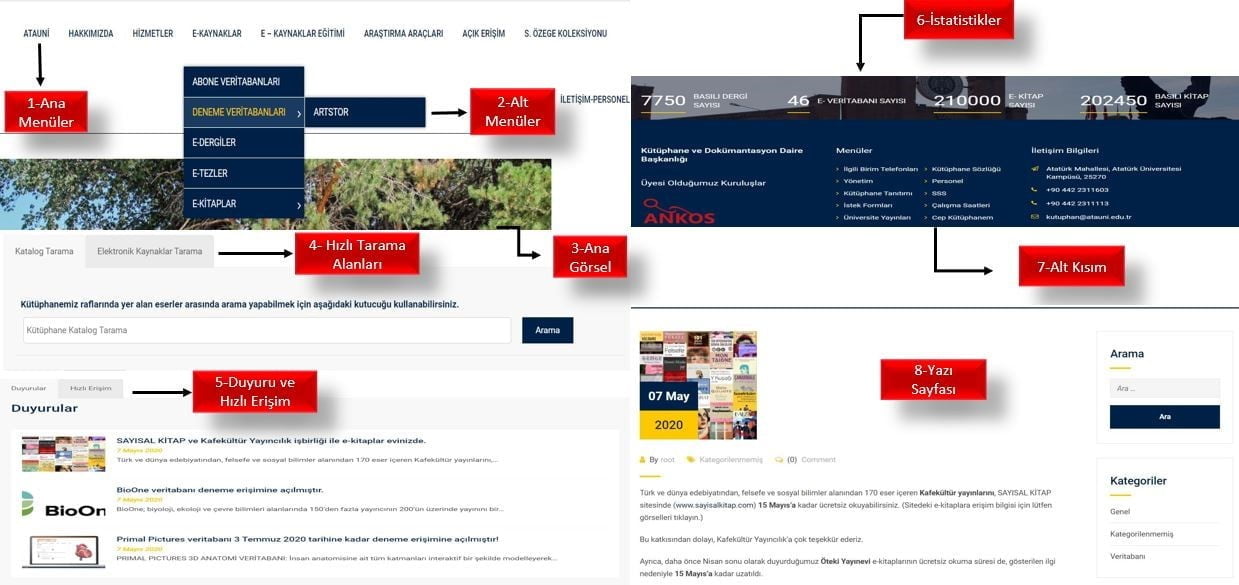
Atatürk üniversitesinin Prof. Dr. Fuat Sezgin kütüphanesini, amaçlar kapsamında belirtilen; kullanılabilirlik, erişilebilirlik, okunabilirlik, dolaşım ve bütünlüğünü şekil 1’deki alanlar üzerine olan uygunluğu açısından inceleyeceğiniz.


Görsel 1. Kısımlar
- Ana menüler
- Alt menüler
- Ana sayfadaki görsel
- Hızlı tarama alanları
- Duyuru ve hızlı erişim içerikleri
- İstatistikler
- Sayfanın en alt kısmı
- Yazı içeriği sayfası
Web Sitenin Kullanılabilirliği
Çalışmada adı geçen kütüphane web sayfası kullanılabilirlik açısından incelediğimizde, görsel 1’deki gibi ana menüler ve alt menüler dinamik şekildedir. Kullanıcı site içerisinde kolaylıkla gezinti yapabilir ve aradığı bilgiye kolayca ulaşabilir.
Web sayfasında ekranı kaplayan fotoğrafın olması sitenin kullanılabilirliğini düşürmüştür. Ana sayfada yer alan duyuru ve hızlı erişim kısmı sayesinde kullanıcı kütüphane oluşan güncellemelerden haberdar olabilecektir.
Ana sayfada yer alan katalog tarama alanı kullanıcıların web sayfasını aktif olarak kullanabilmesine olanak sağlamıştır. Sayfanın en alt kısmında yer alan hızlı erişim bağlantıları sayesinde kullanıcıların site içeresinde kaybolmasını engellemiş oldu. Web sitesi cihaz ayırt etmeksizin (responsive) tasarıma sahip olduğu için mobil kullanıcılara da hitap etmektedir.
Web Sitelerinde Okunabilirlik
Web sayfası içerisinde yer alan yazılar, amacına uygun olarak yazılmış ve gereksiz bilgiler içermemektedir. Yazı büyüklüğü ve yazı fontu kullanıcının rahatlıkla okuyabileceği formattadır.
Web sayfasının sağ ve sol marjinleri ayarlanmış olup kullanıcıya hitap etmektedir. Lakin web sayfasında görme kaybı, görme engelle ve renk körü olan kullanıcıların rahatlıkla okuyabilecekleri formatlar mevcut değildir. Bu durum web sayfasının okunabilirliğini düşürmektedir. Yapılan paylaşımlar olması gereken uzunlukta olup, paylaşımlarda verilmek istenilen mesaj net bir şekilde verilmektedir.
Web Sitelerinde Dolaşım
Çalışmada adı geçen bilgi merkezinin internet sitesi, aradıkları bilgiye kolay erişmelerine sağlayacak tasarıma sahiptir. Web sitenin içeriğinde bulunun görsel işitsel materyaller, doğru linkleme yapılmış olup kullanıcıların bilgi ihtiyacını tam manasıyla karşılamaktadır. Lakin internet sayfasının bütün sayfaların, yazıların, etiketlerin ve kategorilerin yer adlığı bir site haritası mevcut değildir. Bu durum sayfada önemli olabilecek paylaşımlara kullanıcının ulaşamamasına sebep olabilir.
Kullanıcı web sayfasında okuma yaptıktan sonra ana sayfaya dönmek istediğinde ana sayfaya dönmesine kolaylaştıracak butonlar mevcuttur. Bu durum dolaşıma olumlu bir katkı yapmaktadır.
Görsel 1’deki duyuru ve hızlı erişim içerikleri, ana sayfada olması kullanıcının güncel paylaşımlardan haberdar olmasını sağladığı gibi, katalog veya elektronik kaynaklarda tarama yapmasını kolaylaştırmıştır. Bir bilgi merkezinin internet sayfasında bu özellik sitenin dolaşımı açısından olumlu bir etki oluşmasına sebep olmaktadır.
Web Sitelerinde Bütünlük
Bilgi merkezini internet sayfası, üniversitenin resmi internet sayfası yapısına uymamaktadır. Bu da bilgi merkezinin internet sayfasını ziyaret eden kullanıcılar açısından sitenin resmi olup olmadığını anlamasını zorlaştırmasına sebep olmaktadır.
İnternet sitesinin kendi içinde bir bütünlüğü vardır. Bu bütünlüğü başlık boyutları resim düzeni, renk düzeni yazı fontu gibi öğelerdir. Sitenin kendi içinde bütün olması kullanıcının site içinde gezinti yaparken siteye olan güvenini artırmaktadır.
Web Sitelerinde Erişilebilirlik
Bilgi merkezinin internet sitesi, tüm cihazlarla uyumlu çalışabilecek bir yağıya sahiptir. Bunun yanı sıra web sitesi Google arama motorunda Atatürk Üniversitesi Kütüphanesi yazıldığında ilk sırada çıkmaktadır. Web sitesi tüm tarayıcılarla uyumlu çalışmaktadır. Bu üç durumda web sitesine erişmeyi kolaylaştıracak etkenlerdir. Lakin web sitesine kullanıcılar erişim sağlasalar bile web sitenin içeriklerinin erişebilirlik kapsamında bir takım eksikler vardır. Bunların en başında görme ve işitme engelli olan kullanıcılardır. Web sitesinin engelli kullanıcılar için, yazıların içeriklerini büyütmek, video içi alt yazılar, ekran okuyucu gibi teknolojileri yoktur.
Sonuç ve Öneriler
Çalışmada adı geçen bilgi merkezi amaçlar kapsamında incelenmesi sonucunda, bilgi merkezinin aygıt ayırt etmeksizin kullanılabilmesi, içeriklerin yeterli uzunlukta olması, hızlı erişim butonlarına site içindeki tüm sayfalardan erişilebilmesi, güncel duyuruların ana sayfada olması Google, Bing ve Yandex gibi arama motorlarına kaydı sayesinde kullanıcılar tarafında url yazılmadan erişim sağlanabilmesi ve dinamik bir yapıya sahip olması bilgi merkezinin olumlu yönlerindendir. Engelli kullanıcılara hitap etmemesi olumsuz web sitenin kullanımına olumsuz etki sebep olmaktadır.
Bilgi merkezi WordPress içerik yönetimini kullanmaktadır. WordPress, sayesinde hiç kodlama bilgisine sahip olmadan web sitesi kurulabilir ve yönetilebilir. Bu sayede wordpress eklentilerinden biri olan WP Accessibility eklentisini kullanarak, görüntüler için açıklama ekleyebilir, yazıları büyütme ve küçültme yapabilir, renk körü olanlar için renk kontrastını ayarlayabilir, doygunluğu azaltılmış gri tonlamalı görünüm yapmasını sağlayacak ve okumayı kolaylaştıracak buton ekleyebilir (Accessible Web Design , 2020)ve bu sayede görme kaybı ve renk körü olan kullanıcıların web sitesinden faydalanması sağlanabilir.
Website Voice WordPress eklentisi ile paylaşılan yazıların sesli olarak okutulması sağlanabilir. Bu sayede okunabilirlik ve erişebilirlik artmış olacaktır.
Bilgi merkezinde kullanılan tem ve tasarım üniversitenin (atauni.edu.tr) sayfasıyla uyumlu değildir. Üniversitenin resmi sayfası örnek alınarak tekrar tasarlanması sonucunda bilgi merkezinin internet sayfası bütünlük açısından daha uyumlu olacaktır.
Kaynakça
Accessible Web Design . (2020, Mayıs 27). WP Accessibility: https://www.joedolson.com/wp-accessibility/ adresinden alındı
Aslanyürek, M. (2015). İnternet Güvenliği Ve Çevrimiçi Gizlilik Alanlarında Yaşanan Sorunlar: İnternet Ve Sosyal Medya Kullanıcılarının İnternet Güvenliği Ve Çevrimiçi Gizlilik İle İlgili Kanaatleri Ve Farkındalıkları Üzerine Bir Araştırma. Gazi Üniversitesi Sosyal Bilimler Enstitüsü, Ankara.
Beceren, Ö. (1997). İnternet’e Genel Bir Bakış ve İnternet’te Web Sayfası Açan Türk Firmalarının Web Sayfası Açma ve İnternet’i Kullanma Maksatlarının Tespitine Yönelik Bir Pilot Araştırma. İstanbul Üniversitesi Sosyal Bilimler Enstitüsü İşletme Fakültesi Pazarlama Anabilim Dalı, İstanbul.
Gözübüyükoğlu, U. (2019). Web Sayfası Tasarımında Kullanıcı Arayüzünün Kullanılabilirliğinde Görsel Tasarımın Önemi Ve Atatürk Üniversitesi Güzel Sanatlar Fakültesi Web Sayfası Tasarım Örneği. Atatürk Üniversitesi Güzel Sanatlar Enstitüsü, Erzurum.
Parlak, A. (2005). İnternet ve Türkiyede İnternetin Gelişimi. Fırat Üniversitesi Mühendislik Fakültesi Elektrik-Elektronik Bölümü , Elazığ.
Yeşilada, Y. (2020, Mayıs 9). Web Erişilebilirliği: Standartlar ve Kilavuzlar. METU: https://ocw.metu.edu.tr/pluginfile.php/11489/mod_resource/content/4/Web-Erisilebilirligi-1.pdf adresinden alındı
Yollu, Y. (2019). İnternet Sitelerinin Korunması. İstanbul Üniversitesi Sosyal Bilimler Enstitüsü Özel Hukuk Anabilim Dalı, İstanbul.
- Site İçi Yorumlar